Use the connect endpoint to build your seamless course links when you want to scale quickly and can invest 2+ days in implementation. This method is easy to scale and doesn’t require signature generation for individual links.
Seamless access removes friction from the user journey, resulting in higher completion rates which in turn leads to behaviour change across your organization and tangible business results. Seamless links securely take your users directly to their learning content, without the need for logging in. They increase course completion rates by removing barriers to accessing content.
What's covered
Why use a seamless course link
What is a seamless course link
Embedding links within your app
Estimated time frame for launch
Why use a seamless course link
Seamless course links are a great way to direct learners to specific content. A course then is comprised of multiple activities and will generally have content that takes more than a few minutes to complete in its entirety.
If a learner exits a course link before completing the entire course they can return to where they left off by clicking the course link and they will be able to start on the next incomplete activity.
Seamless course links are one of the most popular seamless link types. This is largely due to their versatility to address specific training opportunities with specific content. Examples of use cases are:
- Triggered content - delivering a course to learners that have exhibited certain behaviours such as lower than average ratings.
- Mandatory training - delivering mandatory content, with the assistance of webhooks to let your system know when the mandatory training is complete.
- Training in the flow of work - delivering related courses at the point of need detailing a learner how to complete actions needed then and there.
What is a seamless course link
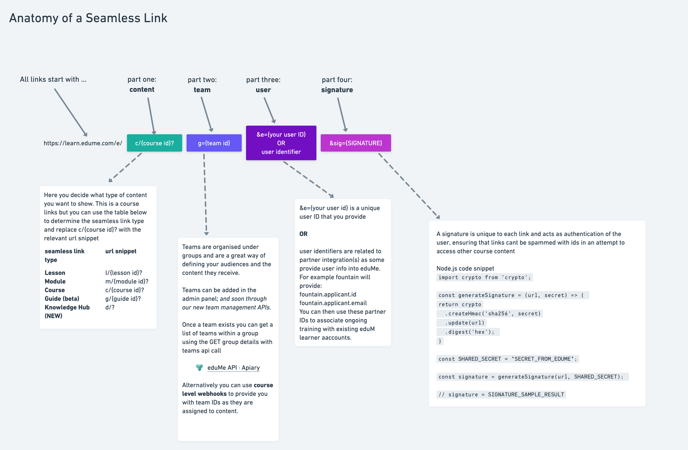
A seamless link allows you to add new learners, direct them to content, and assign them to teams without having to sign in. Each link requires a signature that authenticates the user and the link itself. With the connect endpoint, a successful request will return a complete signed link.
| Content | Required Parameter | Source |
|---|---|---|
| c/ | course ID | Get List Courses API |
| Course Level Webhooks | ||
| Admin panel (Base link) | ||
| g= | team ID | Get Group Details with Teams |
| Course Level Webhooks | ||
| Admin panel (Base link) | ||
| e= | your user ID | Determined by you |
| sig= | signature | Created per link by SHA256 encryption of personalised URL & secret |
Building course links
Prerequisites
- You're an eduMe customer with a company admin account.
- You have at least one course and one team created in your eduMe account.
- You've assigned the course to a team.
Procedure
To generate a scalable flow with the connect endpoint you need to get the relevant IDs from eduMe for:
- Course ID for the course (content) you want your learners to take
- Team ID for the team that the learner will be assigned to once they click the seamless link
You can get these IDs from the seamless base links from within the admin panel, however this isn’t scalable as each time you want to add a new course or different type of content someone will have to get the base link to the development team to make changes.
We offer a couple of options for you to choose from:
- Webhooks - once set up these can send relevant IDs to your back end
- Public APIs - once set up these can request IDs when you need them
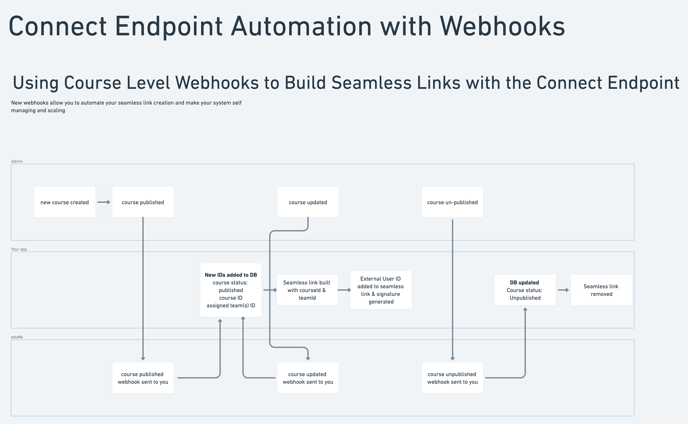
Webhook approach
Prerequisites
- You're an eduMe customer
- You have a destination URL/data receiver (or multiple) for the webhooks to be sent to
- You have technical or developer resources
To enable webhooks, please reach out to your dedicated customer success manager, or contact our support team (support@edume.com), including the destination URL(s) you require.
Note: You can also activate learner level webhooks to support mandatory training flows. For more information, refer to our Webhooks document.
Procedure
Once webhooks have been enabled you can use a flow like the one below to automatically generate seamless links from the course level webhooks.

Public API approach
Prerequisites
- You're an eduMe customer with a company admin account
- You have technical or developer resources
Generating an API key
- Navigate to the API Keys page in your account using the following link: https://admin.edume.com/settings/developer-tools/api-keys. Alternatively, navigate to Settings in the top bar of your eduMe account and choose Company Settings > API Key.
- Select + Create API Key.
- Select the Access level details and choose Create API Key.
You can now copy the API key you've created using the clipboard icon available on the right of the API key.
Public APIs can be used to request different kinds of data from eduMe. For seamless link generation you can call for:
-
Course details. Use the List course API to request course details.
Query parameter Source Group ID Use the Get Group Details with Teams API with the groupId parameter empty -
Team info Use the Get Group Details with Teams API with groupId value in the query parameter
Using the connect endpoint
Generating an API key
- Navigate to the API Keys page in your account using the following link: https://admin.edume.com/settings/developer-tools/api-keys. Alternatively, navigate to Settings in the top bar of your eduMe account and choose Company Settings > API Key.
- Select + Create API Key.
- Select the Access level details and choose Create API Key.
You can now copy the API key you've created using the clipboard icon available on the right of the API key.
Generating API request for course links
Use the following connect endpoint to generate course seamless links:
<https://api.edume.com/public/getCourseLink?courseId={courseId}&teamId={teamId}&externalUserId={externalUserId}>
For more details refer to our documentation for Get a Course Link API.
The query parameters required are:
| Parameter Name | Parameter | Source |
|---|---|---|
| Course ID | courseId | Get List Courses API |
| Course Level Webhooks | ||
| Admin panel (Base link) | ||
| Team ID | teamId | Get Group Details with Teams |
| Course Level Webhooks | ||
| Admin panel (Base link) | ||
| External user ID | externalUserId | Determined by you |
The headers required are:
| Header Name | Header | Source |
|---|---|---|
| X Api Key | x-api-key | Admin panel (Company Settings) |
Testing course links
In case of incorrect query parameters, your API request will return errors. If you receive a seamless link in the API response, the link should take you directly to the course.
Contact your customer success manager or our support team if your link does not direct you to the right place.
Troubleshooting / errors
400
Make sure you are providing the team ID parameter
{
"statusCode": 400,
"error": "Bad Request",
"message": "\\"value\\" must contain at least one of [teamId, groupId]",
"validation": {
"source": "query",
"keys": [
""
]
}
}
No external user ID
{
"statusCode": 400,
"error": "Bad Request",
"message": "You must specify `externalUserId` or provide at least one user identifier in the query, unless user is anonymous"
}
Using both external user ID and user identifiers
{
"statusCode": 400,
"error": "Bad Request",
"message": "You cannot use both externalUserId and user identifiers"
}
No course ID
{
"statusCode": 400,
"error": "Bad Request",
"message": "\\"courseId\\" is required",
"validation": {
"source": "query",
"keys": [
"courseId"
]
}
}
401
No x-api-key value or no x-api-key header
{
"statusCode": 401,
"error": "Unauthorized",
"message": "No API key found",
"attributes": {
"error": "No API key found"
}
}
Incorrect API key
{
"statusCode": 401,
"error": "Unauthorized",
"message": "Invalid API key: XXXXXX",
"attributes": {
"error": "Invalid API key: XXXXXX"
}
}
404
Course not assigned to team
{
"statusCode": 404,
"error": "Not Found",
"message": "Seamless link setup not found for the combination of group, course, and api key"
}
Embedding links within your app
Seamless links are URLs that direct to content. Their behavior is determined by the type of application they are being implemented into.
Native mobile app
Load the seamless link URL within an in-app browser to enable easy navigation back to your app once the training is complete.
Web app
Load the seamless link within a new browser tab, allowing the user to navigate back to the web app once training is complete.
Estimated time frame for launch
Based on data we've gathered from our customers, here's what we know:
Seamless link generation: 2 day engineering effort
Webhook integration: 3 day engineering effort
Note: These are average estimates based on our customers' experiences. The time to launch can vary depending on multiple factors such as your release cycle, testing time, and specific workflows you build.