Use the proof of concept method to build your seamless course links when you have no to low developer time and effort to invest. This method is easy to start but requires signature generation for individual links.
Seamless access removes friction from the user journey, resulting in higher completion rates which in turn leads to behaviour change across your organization and tangible business results. Seamless links securely take your users directly to their learning content, without the need for logging in. They increase course completion rates by removing barriers to accessing content.
What's covered
Why use a seamless course link
What is a seamless course link
Embedding links within your app
Estimated time frame for launch
Why use a seamless course link
Seamless course links are a great way to direct learners to specific content. A course then is comprised of multiple activities and will generally have content that will take more than a few minutes to complete in its entirety.
If a learner exits a course link before completing the entire course they can return to where they left off by clicking the course link and they will be able to start on the next incomplete activity.
Seamless course links are one of the most popular seamless link types. This is largely due to their versatility to address specific training opportunities with specific content. Examples of use cases are:
- Triggered content - delivering a course to learners that have exhibited certain behaviours such as lower than average ratings.
- Mandatory training - delivering mandatory content, with the assistance of webhooks to let your system know when the mandatory training is complete.
- Training in the flow of work - delivering related courses at the point of need detailing a learner how to complete actions needed then and there.
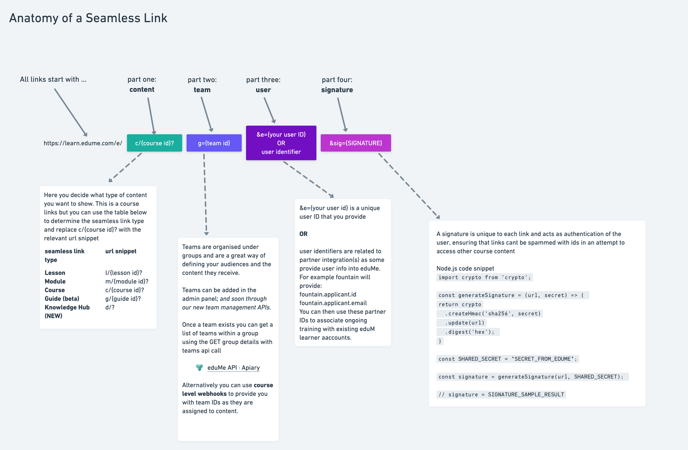
What is a seamless course link
A seamless link allows you to add new learners, direct them to content, and assign them to teams without having to sign in. Each link requires a signature that authenticates the user and the link itself.
| Content | Required Parameter | Source |
|---|---|---|
| c/ | course ID | Get List Courses API |
| Course Level Webhooks | ||
| Admin panel (Base link) | ||
| g= | team ID | Get Group Details with Teams |
| Course Level Webhooks | ||
| Admin panel (Base link) | ||
| e= | your user ID | Determined by you |
| sig= | signature | Created per link by SHA256 encryption of personalised URL & secret |

Building course links
Prerequisites
- You're an eduMe customer with a company admin account
- You have at least one course and one team created in your eduMe account.
- You've assigned the course to a team
- You’ve chosen the right seamless base link depending on the content type. For more details, refer to the Requirements for Seamless Links topic.
- You have a signing secret in eduMe. For more details, refer to the Signing Secrets topic.
- You have a list of unique user identifiers.
Procedure
- Navigate to the Learning tab and select the course, module, or survey you're generating a link for. If you’re generating a link for a lesson or knowledge hub, use the link format in the Requirements for Seamless Link topic to generate the seamless link.
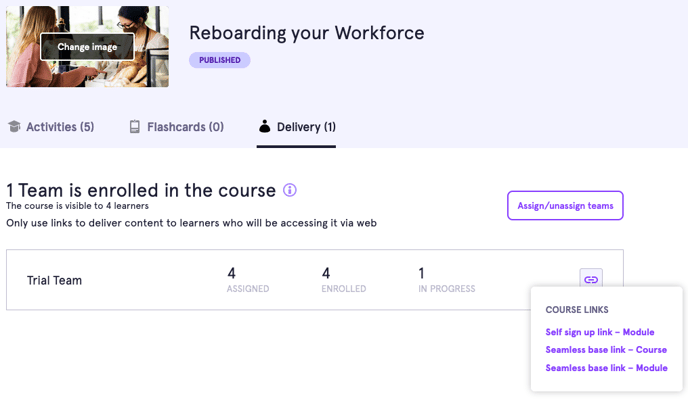
- Select the Delivery tab and ensure the course or survey has been assigned to the relevant teams.
- Select the Copy link button and select the required link.

-
Add your User ID as a query parameter. Your link will now look like this: https://learn.edume.com/e/c/<courseId>?&g=<teamId>&e=<userId>
-
Create signature of step 4 URL (SHA256 HMAC of secret and step 5 URL).
-
Add signature to URL as sig query parameter.
-
Store and share user-specific and signed URL as appropriate.
Here’s a sample code snippet (Node.js) for your reference:
import crypto from 'crypto';
const generateSignature = (url, secret) => {
return crypto
.createHmac('sha256', secret)
.update(url)
.digest('hex');
}
const SHARED_SECRET = "SECRET_FROM_EDUME";
const signature = generateSignature(url, SHARED_SECRET);
// signature = SIGNATURE_SAMPLE_RESULT
Testing course links
Clicking the seamless link should take you directly to the specific course. If this doesn’t happen, check for:
- Incorrect link signature
- Incorrect link structure
- Incorrect course or team ID
Embedding links within your app
Seamless links are URLs that direct to content. Their behavior is determined by the type of application they are being implemented into.
Native mobile app
Load the seamless link URL within an in-app browser to enable easy navigation back to your app once the training is complete.
Web app
Load the seamless link within a new browser tab, allowing the user to navigate back to the web app once training is complete.
Estimated time frame for launch
Based on data we've gathered from our customers, here's what we know:
Seamless link generation: 2 day engineering effort (can be as little as 2 hours!)
Note: These are average estimates based on our customers' experiences. The time to launch can vary depending on multiple factors such as your release cycle, testing time, and specific workflows you build.